Novas dicas para deixar seu site mais rápido, como testar a velocidade dele e como “arrumar a casa”. Confira agora!
Uma das coisas que poucos webmasters prestam atenção ou que realmente trabalham em cima, é a questão de carregamento do site. De nada adianta escrever 40 artigos novos por dia, conseguir trocentos links e ter um site que leva 12 segundos para abrir. Sim, além de irritar seus usuários, um site lento acaba não conseguindo bons rankings na busca do Google, pois esse é um forte fator de rankeamento. E há outros problemas. Por exemplo, o Yahoo! descobriu que, para cada 400ms de melhora na performance, seu tráfego aumenta em 9% (fonte) e, para a Amazon, 1 segundo a mais no carregamento da página custa 1.6 bilhão de dólares por ano. (fonte)
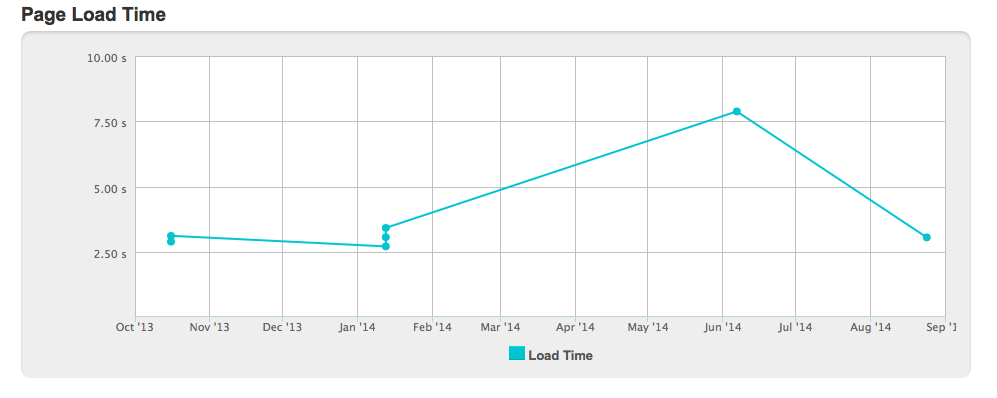
Na semana passada, estava acertando uns sites meus de outros nichos, e coloquei no meu Facebook a imagem abaixo, onde eu mostrava que consegui reduzir o tempo de carregamento de um site meu em 3 segundos praticamente:
Pois é, após mostrar isso, muita gente veio me perguntar qual foi o milagre. Já falei sobre esse assunto, nos 2 artigos abaixo:
Otimização de sites: aprenda como deixar seu site mais rápido!
Otimização de sites: novas dicas para medir e melhorar a velocidade do seu site!
Porém, como na Internet novas ferramentas surgem a cada dia, resolvi voltar ao tema e dar algumas dicas novas, sem deixar de lado coisas que ainda funcionam e que já falei nos artigos acima. Vamos lá?
Como deixar seu site mais rápido
O primeiro passo para deixar seu site mais rápido, é descobrir se ele está realmente lento. Por isso, sugiro aqui 5 ferramentas bem legais para isso:
Ferramentas para testar a Velocidade do Site
Google PageSpeed
Pingdom
GTmetrix
Web Page Test
Load Impact
Claro, nem sempre dá pra levar a ferro e fogo tudo que dizem, toda ferramenta tem uma leve margem de erro, por isso sugiro testar em todas elas, cada uma pode te dar uma detalhe a mais para você prestar atenção e que pode ajudar bastante. Se o Inglês não é o seu forte, sugiro o Google Pagespeed. O Pingdom apesar de ser em inglês também é bem fácil de usar e entender.
O que é considerado um site lento?
Vocês provavelmente vão se surpreender com essa informação.
Um usuário gasta em média 3 segundos esperando uma resposta do carregamento e até 10 segundos escaneando sua página pra tentar encontrar o que procura. Ou seja, um site levando mais do que 5 segundos para carregar já está sendo considerado lento. Claro, nem sempre é uma tarefa fácil deixar o site mais rápido, aqui no mestre dos sites mesmo, já baixei bastante o tempo mas ainda não está na velocidade que pretendo. Vamos ver como arrumar a casa.
Deixando o site mais rápido
Usa WordPress? Ative o cache!
O uso do cache, além de economizar processamento do servidor, faz com que páginas que são sempre solicitadas carreguem mais rápido. O cache simplesmente ja deixa armazenado no servidor a página pronta, e isso significa que ele não precisa solicitar de novo a página e imagens ao servidor. Existem 2 plugins muito bons de cache: o Wp super cache (que considero mais fácil de instalar) e o W3 total cache (que embora tenham mais funções, não é tão fácil de configurar). Existem vários tutoriais de como configurá-los :
Configurando w3 total cache
Não redimensione imagens no HTML
Nunca deixe para diminuir a imagem através do width e o height do seu código HTML ou CSS. Redimensione as imagens antes de inserir em seu site, com essa prática você ganhará em velocidade e ainda ocupa menos espaço no servidor.
Atenção com os formatos de imagens
Além de otimização de imagens é importante que você escolha o formato certo. Formato JPEG é adequado para fotografias ou imagens em cores verdadeiras. O formato GIF deve ser usado em logos ou botões. PNG funciona muito semelhante ao GIF mas suporta mais cores.
Exagero em propagandas
Limpe o Lixo no HTML
Limpe manualmente seu HTML – se você tiver montado o template do blog no Macromedia Dreamweaver ou Microsoft Frontpage, esses programas devem ter adicionado algumas tags HTML extra e outras informações que você provavelmente não precisará. Abra a template no Notepad e delete o que for desnecessário.
Use menos plugins no wordpress
Plugins podem ser uma mão na roda, mas também uma dor de cabeça. Muitos deles tem códigos mal formulados e acabam gerando requisições desnecessárias. Hoje em dia quando coloco um site novo no ar uso apenas 4 plugins: Tweet & Like( se o tema já não tiver botões de redes sociais), Yoast SEO, Wp Super cache e New Adman. Abro uma exceção, se por acaso houver spam nos comentários uso o Aksimet.
Adeus Contadores e Widgets
Contadores de visitas Online e Widgets do tipo, só servem para aumentar a concorrência sobre você e deixar seu site mais lento. Anunciantes sérios irão leh solicitar o Media Kit, por isso não fique preocupado em querer exibir quantas pessoas estão no seu site. Remova todos eles e você verá como faz diferença na velocidade de carregamento do site. Banners de blogs parceiros? Ora, por favor, não estamos em 2007!
Usa Joomla? Cuidado com as extensões
As extensões devem ser usadas com cuidado. Elas podem deixar seu servidor lento, criar conflitos e prejudicar bastante seu site. leia reviews antes de sair instalando qualquer coisa ok?
Atenção a hospedagem
Muitas vezes, o seu servidor de hospedagem é ruim e está tendo uma péssima resposta. Um bom teste é o do http://www.super-ping.com/pt.html . Médias acima de 250,260 indicam um site lento para responder e que podem acabar prejudicando sua performance. Embora o teste de ping hoje seja questionado e dê vazão a muitas polêmicas sobre sua validade, é algo interessante de se fazer nem que seja pela curiosidade.
BÔNUS
Palestra – William Rufino
Recentemente, o brother William Rufino, deu uma palestra bem interessante no ConaSearch sobre o tema, e me cedeu os slides para mostrar a vocês:
Conclusão
Bom pessoal, acho que agora com essas dicas, vocês tem muito trabalho pela frente não? Me contem nos comentários se o site de vocês melhorou de velocidade após testarem essas dicas que dei aqui!
Até a próxima!
Fonte: BBMarketing, Revista W ,





[…] Um fator que vem crescendo cada vez mais, é a velocidade de carregamento do website, lembrem-se o que é bom para o usuário, também é bom para o Google, então um site rápido é cada vez mais favoricido nas buscas em favor de uma internet mais rápida! Já foi falado aqui no site pelo Almy, sobre o assunto velocidade de carregamento, então vejam o post. […]
como que isto
[…] mais sobre como deixar o site mais rápido clicando no link. Nele tem outros links para ferramentas de teste de velocidade, ativação do […]
Favoritado!
Conteúdo excelente… tenho uma longa briga contra a lentidão de meu site… sempre procuro melhorar deixando o mínimo de plugins possíveis.. boas dicas!
[…] mais lenta e também eliminar alguns plugins para deixar o site mais rápido. Veja mais sobre como deixar o site mais rápido clicando no link. Nele tem outros links para ferramentas de teste de velocidade, ativação do […]