Mostramos como testar a resolução do seu site em várias configurações de telas. Confira!
Um dos fatores importantes a considerar ao lançar um novo template para um site é o tipo de dispositivo em ele será acessado. Além da questão velocidade do site, que já abordei no artigo Otimização de sites: novas dicas para medir e melhorar a velocidade do seu site!, outro fator importante para o sucesso do seu novo layout é ter em mente que não se sabe em que monitor ou tela ele será aberto. Por isso, vou mostrar uma ferramenta bem bacana que permite que você teste o layout do seu site, online.
Hoje em dia, existem vários layouts responsivos que se adaptam ao tamanho da tela. Mesmo que seja seu caso, é importante entender como o site será visualizado pelo visitante para poder distribuir os elementos adequadamente. Chega de conversa,vamos lá?
Como testar a resolução do seu site?
É udo muito fácil. O teste é feito utilizando a ferramenta gratuita Test website usability do site infobyip.com que pode ser acessada clicando aqui.
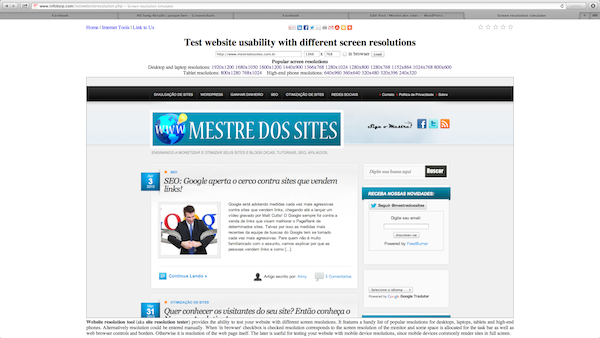
A tela exibida é semelhante ao exemplo abaixo:
A utilização é bem simples. Basta digitar seu site na barra de endereço, digitar a resolução desejada e clicar em load. Assim, você verá o seu site em resoluções de tablet, celulares e monitores.
Por que é importante testar a resolução do meu site?
Em primeiro lugar, é importante para que você consiga entregar ao visitante um layout agradável, de fácil leitura em que não sejam necessários “malabarismos” para conseguir visualizar todos os elementos. Além disso, um template que funcione bem em computadores normais, notebooks e também em tablets irá acompanhar o usuário aonde ele for, sem perder audiência por alguma limitação em determinado dispositivo. Não preciso nem mencionar que eventuais anunciantes irão levar isso em consideração avaliar seu site para possíveis anúncios.
Gostaram da dica pessoal? Contem pra gente nos comentários se houve alguma surpresa ao testar o site de vocês!




Nossa sensacional esse artigo!
Testei a resolução do meu site.
Não conhecia esse serviço , gostei !